记得去年的腾讯云和阿里云推出了一系列优惠活动,白菜价云服务器。当时在v2看到不少大佬上车了,v2站长当时指出“便宜没好货”,果然现在都成“阿里扎”了。当时本人也是蠢蠢欲动,想走一波团购上车,无奈还是要花钱啊。而且我对域名没啥特别的追求,我只希望有个能在线访问的主机即可。
好吧,以上一段话翻译过来就是——花钱是不可能的! 在下实在是穷的飞起。一直徘徊在薅羊毛的路上,免费的云引擎和数据库是在下的最爱。
我知道第一个免费的云引擎是大名鼎鼎的heroku.com,它提供免费500m的空间,这个东西在国外火了很久,GitHub有个不得了的项目就是部署在heroku.com上的,后来该项目被删了。去年的时候heroku.com的访问速度还是可以的,至少能进去控制台,能部署、重启项目,过完年之后速度没法看了。
实在是没办法只能把眼光放到国内,薅国产羊毛。众所周知,我们可以在GitHub部署纯静态的页面,博客等等;没错我也部署了这个hexo,正如你看到这个,在设置hexo next主题的时候发现了能够存储访问次数的免费容器,也就是我们今天的羊毛猪脚——leancloud.cn(真的不是广告)。这个太(不)吊(要)了(钱),正是我这种前端精(穷)英(bi)需要的。
leancloud的开发版每天提供500m访问流量,不要钱,不少了;10G存储空间;30000次API请求;要啥自行车!因为在下是个前端,只知道点node.js,所有的玩具都是用node跑express的。
鼓掌,开始薅~

第一步,访问leancloud.cn
点击右上角的直接访问控制台。纳尼!不用注册、登录之类的吗?别急,那是下一步。
然后,注册,登录,基操。
我们选gayhub作为登录账号,美滋滋。登录后就进去控制台了。
看到这个快速入门没?好的,我们不看。直接创建新应用。
起个名字test-zz,选择开发版,创建。
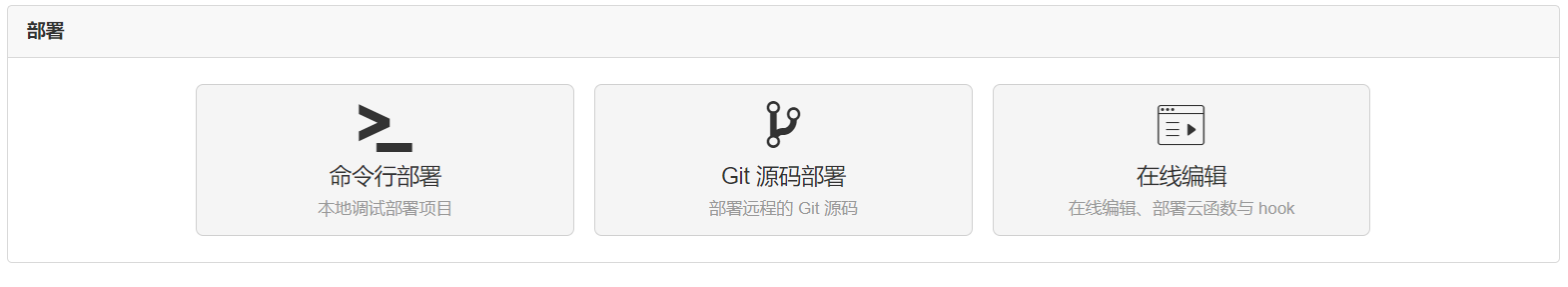
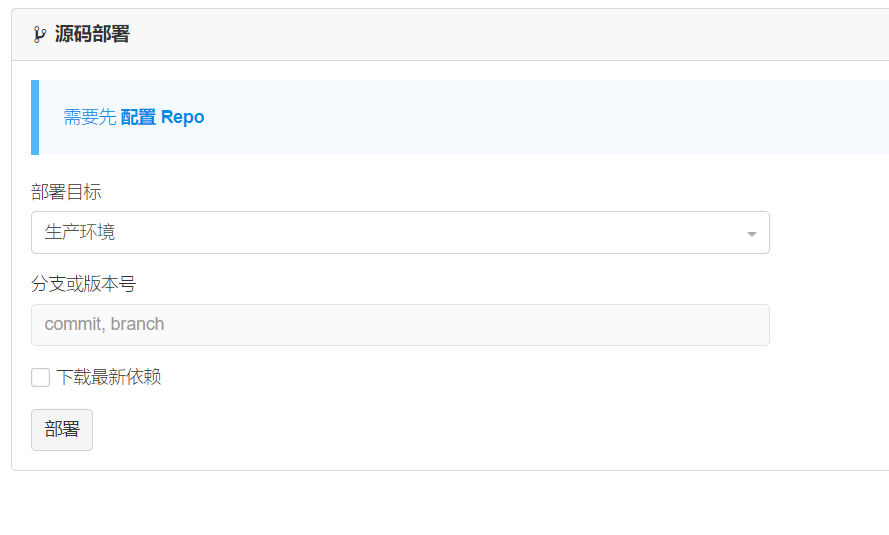
看看这个云引擎三个字,多么亲切,点击进去。然后点击左侧菜单部署,熟悉的git源码部署
点击进去,发现要配置repo,那就去设置菜单设置
那我们进去部署repo,go
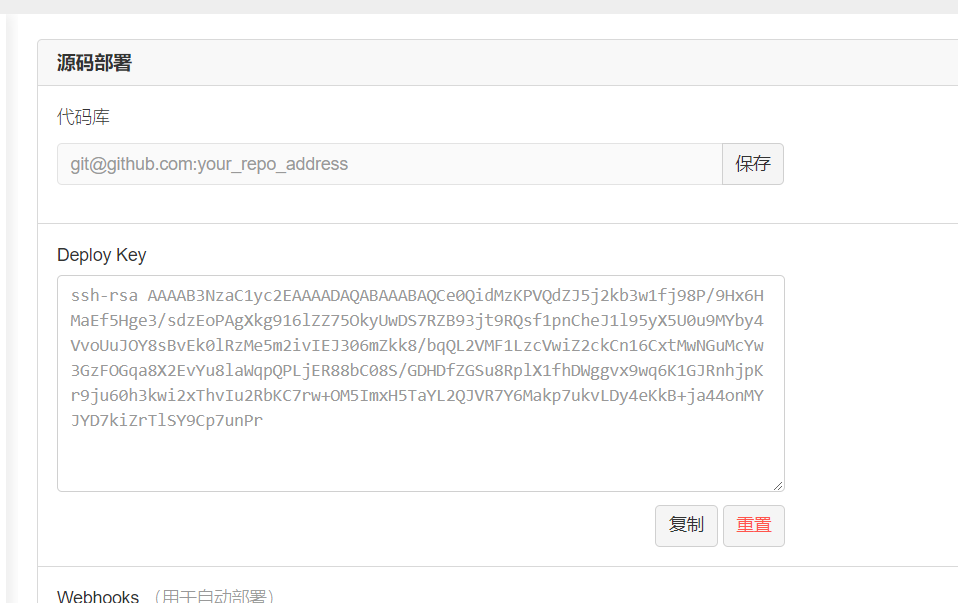
哟呵,不就是git的地址,我们去把源码地址复制上去。顺便把这个Deploy keys配置到你git仓库,很皮。
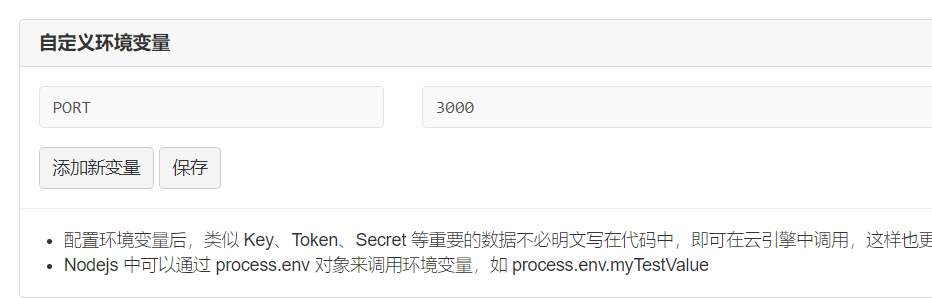
这里有个自定义变量,就是你的express或koa监听的端口,必须设置成3000,重要!
弄好之后,自定义你的注意域名。回到部署菜单,部署。
leancloud优秀的地方在于就是能和heroku一样能自动识别你的后台语言。
注意点
node.js的项目一定要有package.jsonexpress或koa监听的端口,必须设置成3000- 默认的启动命令是
npm start,这个scripts要配置成你的启动服务器文件。 - 默认下载的依赖是
dependencies,devDependencies不会下载。
下面是实例代码,基于react/vue的spa,前后端分离的静态代码。
package.json1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39{
"name": "react-app",
"version": "1.0.0",
"description": "",
"main": "src/main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "parcel index.html",
"build": "parcel build index.html --public-url ./",
"start": "node server"
},
"author": "",
"license": "MIT",
"dependencies": {
"mobx": "^4.2.1",
"mobx-react": "^5.1.2",
"ra": "^0.9.7",
"re": "^0.1.4",
"react": "^16.3.1",
"react-dom": "^16.3.1",
"react-router": "^4.2.0",
"react-router-dom": "^4.2.2"
},
"devDependencies": {
"autoprefixer": "^8.2.0",
"babel-eslint": "^8.2.2",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"eslint": "^4.19.1",
"eslint-config-yelingfeng": "0.0.4",
"eslint-plugin-react": "^7.7.0",
"express": "^4.16.3",
"parcel-bundler": "^1.7.0",
"postcss-modules": "^1.1.0",
"stylus": "^0.54.5"
}
}
server.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35const express = require('express')
const path = require('path')
const axios = require('axios')
const app = express()
const history = require('connect-history-api-fallback')
// 引入第三方路由
const proxyConf = require('./config/proxy')
const headerConf = {
// referer: 'https://www.v2ex.com',
// host: 'www.v2ex.com'
}
let apiRoutes = express.Router()
for (let k in proxyConf) {
app.get(k, function(req, res) {
// console.log(proxyConf[k])
axios.get(proxyConf[k], {
headers: headerConf,
params: req.query
}).then(response => {
res.setHeader('Access-Control-Allow-Origin', '*')
res.json(response.data)
}).catch(e => {
console.log(e)
})
})
}
app.use(history())
app.use('/', apiRoutes)
app.use(express.static(path.join(__dirname, 'dist')))
const port = process.env.PORT || 5000
app.listen(port)
console.log('server started ' + port)
这里我后端转发一些接口,是自己后端情况而定。dist目录是自己打包好了,你可以放在云引擎上打包。